Muchas veces la programación puede ser frustrante. Especialmente cuando no tenemos conocimiento sobre algún lenguaje de programación. Este es el caso con CSS. Por lo general, CSS es uno de los lenguajes de programación mas usados en el mundo de desarrollo web, plataformas y hasta aplicaciones móbiles.
Interesante, pero... ¿Qué es CSS exactamente y para qué sirve?
Por sus siglas en inglés (Cascading Style Sheets), CSS se encarga de manejar cómo lucen las páginas web cuando un usuario las visita. Funciona en conjunto con el lenguaje HTML que se encarga del contenido y la estructura de las páginas. Se le conoce como Cascading Style Sheets por que puedes tener varias hojas de estilo con propiedades entrelazadas y/o heredadas unas de otras. El CSS es útil para cuando quieres personalizar completamente la apariencia de un website / web app.
CSS Puede ser divertido
Muchas personas encuentran que usar CSS es "tedioso" o "difícil" de aprender, pero no debería ser así. Es quizás uno de los lenguajes más divertidos, ya que se encarga de manejar el diseño completo de las páginas. Después de todo, ¿A quién le gusta entrar a un website que no se ve bien visualmente? Tal vez hasta termines pensando que no es "seguro" u "oficial" sólo por que no se ve bonito.
Ahora bien, como todo lenguaje de programación, CSS tiene su curva de aprendizaje y seamos honestos, no a todos los programadores les gusta el diseño, o simplemente no tienen ojo o paciencia para ello. Pero que tal si podemos verlo de otra manera, una manera divertida. ¿Que tal si podrías jugar mientras aprendes?
Aprende jugando
Incluso si no te llama la atención CSS o el diseño en general, recomiendo aprender un poco a cerca de ello y cómo usarlo.
Es por eso que he recolectado una lista de juegos para ayudarte a aprender CSS de forma divertida y eficiente. Trata de seguir la lista en el orden en el que aparecen:

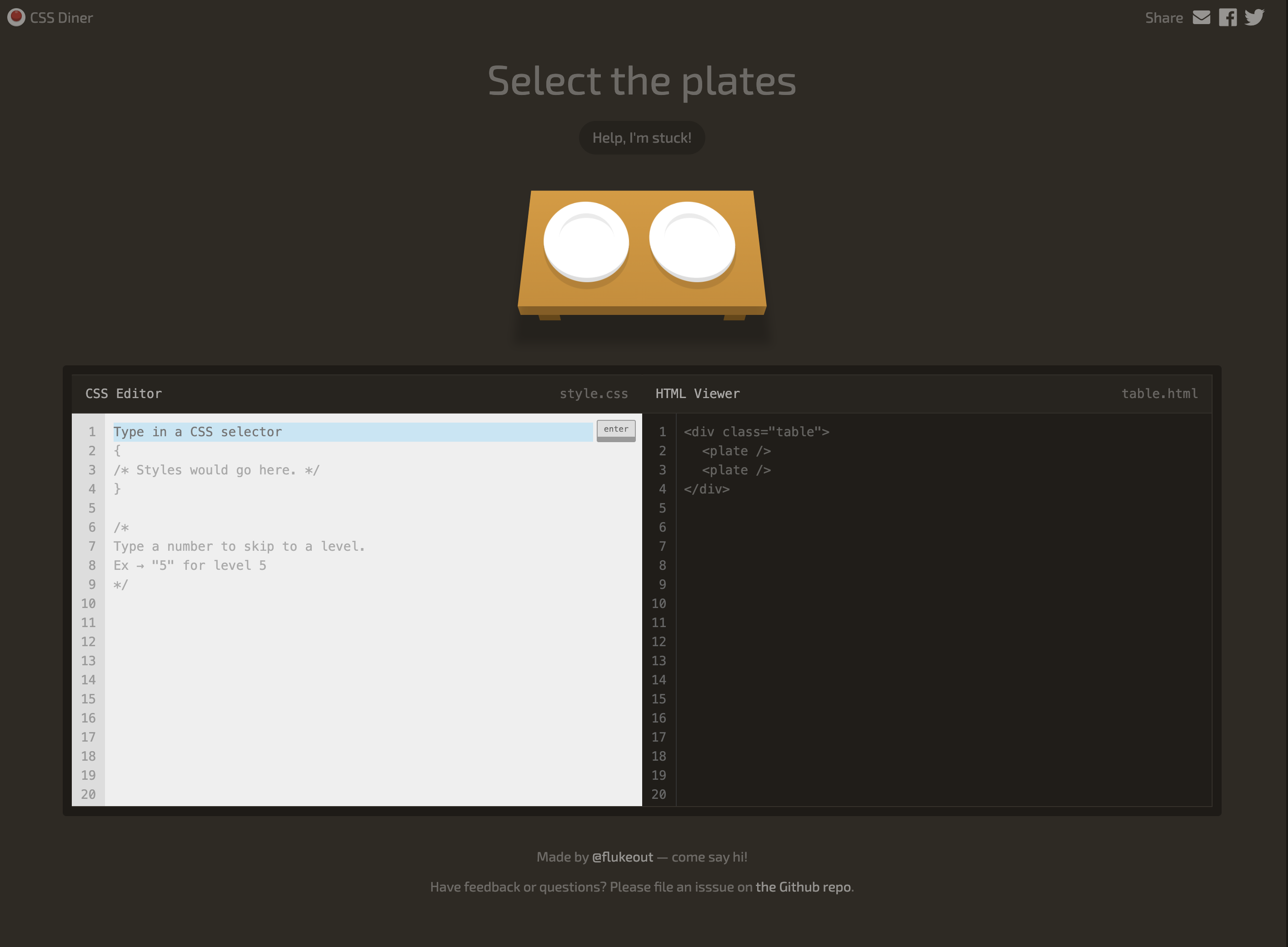
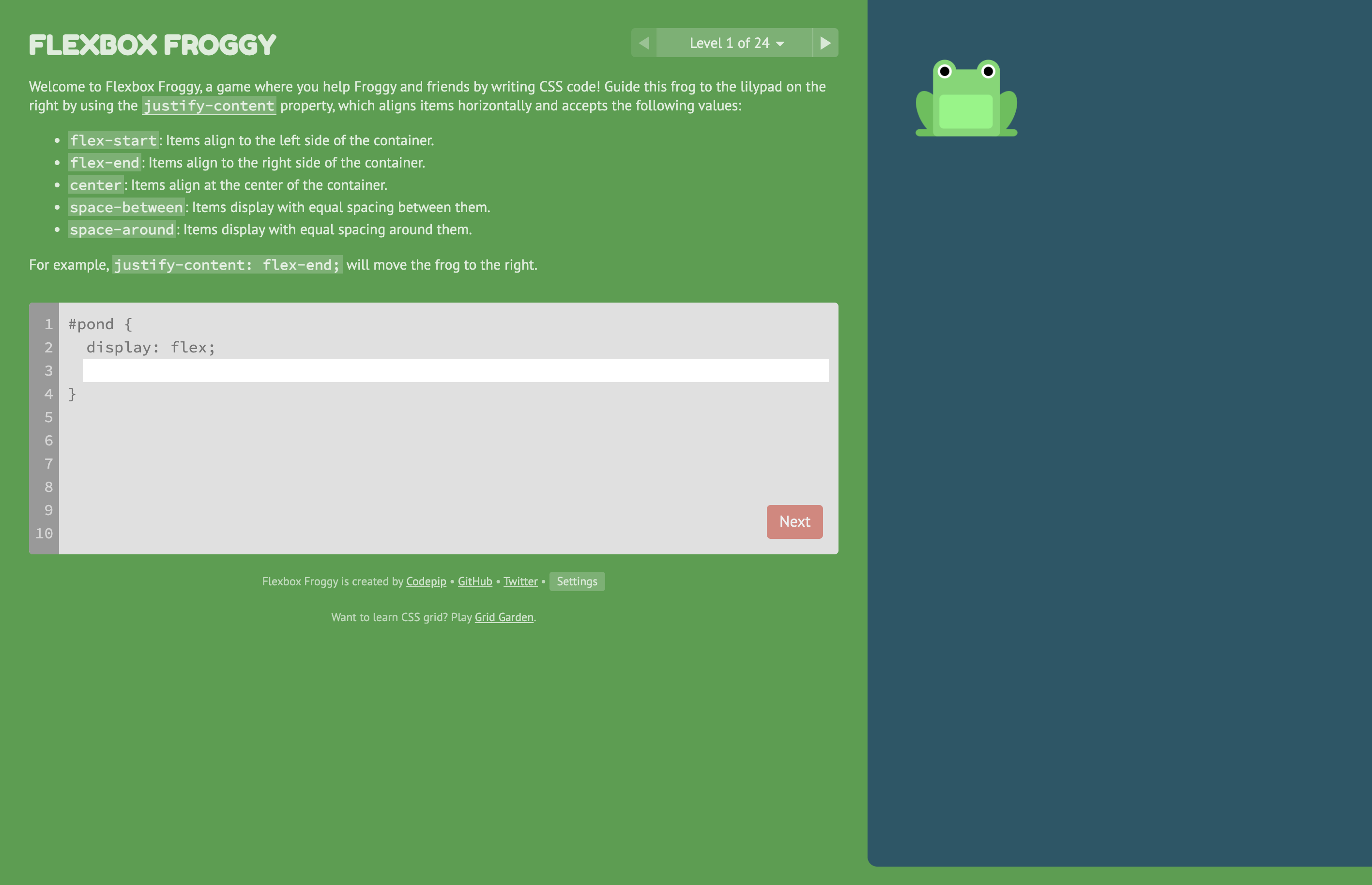
El objetivo de este juego es usar declaraciones CSS (CSS Selectors) para seleccionar elementos específicos de la interfaz de usuario en la pantalla. Si las reglas introducidas son correctas, puedes pasar al siguiente nivel. Hay 32 niveles en total.

Flexbox Froggy se inspira en el clásico juego de arcade Frogger y en juegos similares como CSS Diner, donde aprendes sobre los selectores de CSS y el HTML, respectivamente.

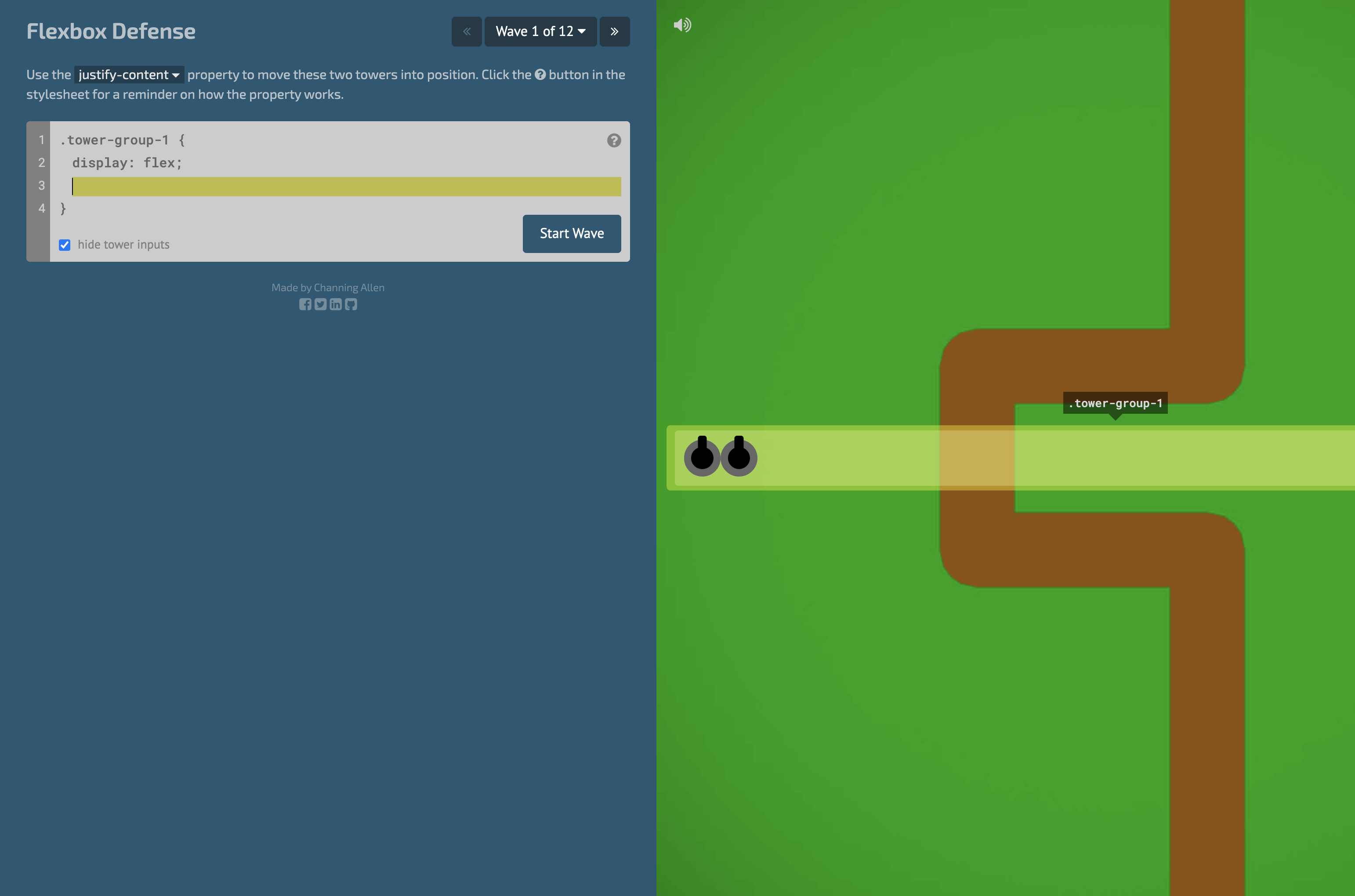
Flexbox Defense se basa en los clásicos juegos de defensa de torres, pero para mover las torres escribimos propiedades de CSS. Usamos la propiedad de flex-content en el contenedor principal para mover las torres individuales a posiciones efectivas.

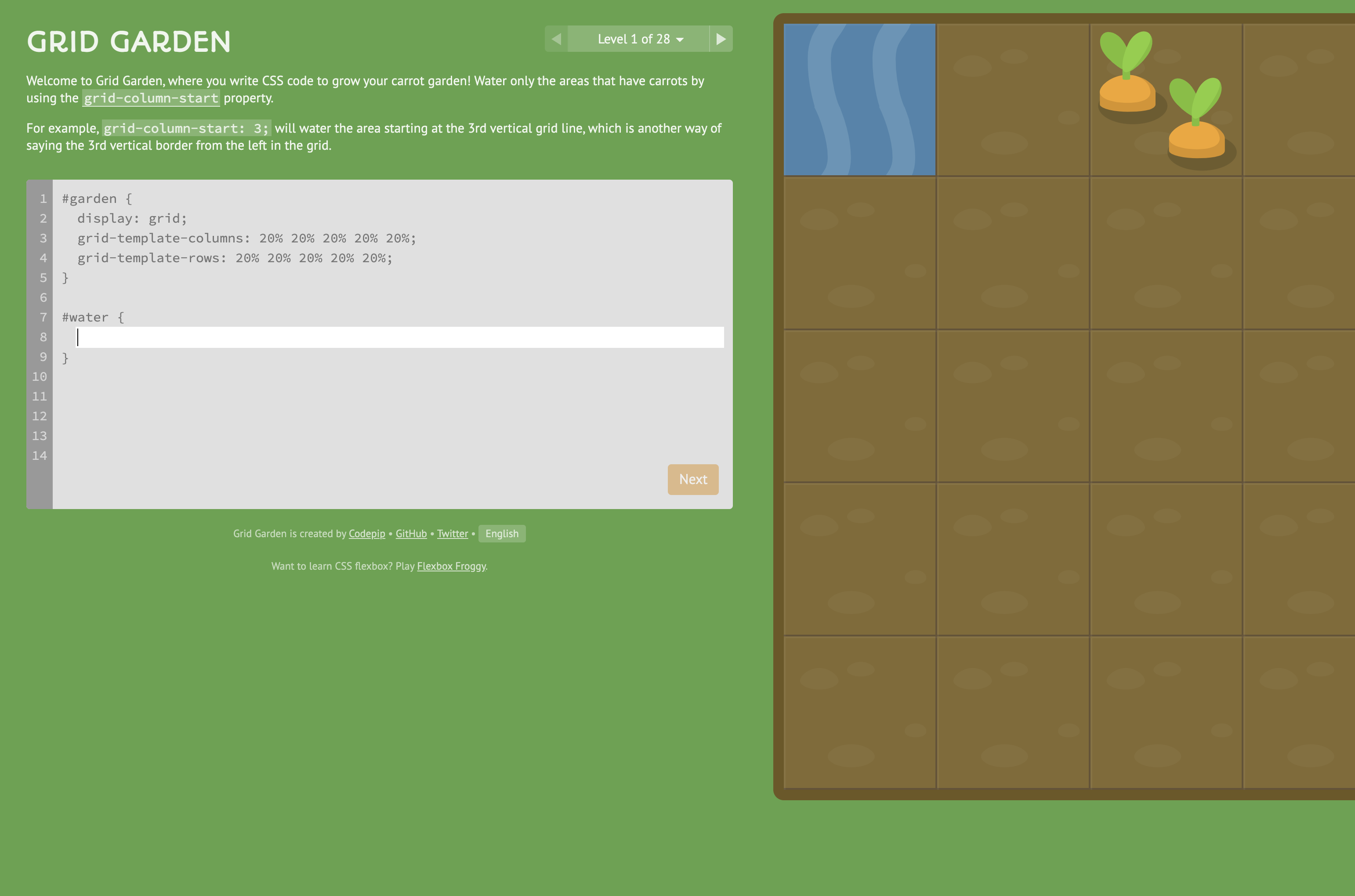
El juego Grid Garden presenta 28 niveles, comenzando con dificultad fácil y aumentando gradualmente. Utiliza las diversas propiedades del "grid" para regar y hacer crecer el jardín de zanahorias. Grid Garden tiene un editor de código y un área visual para que veas el resultado al instante.

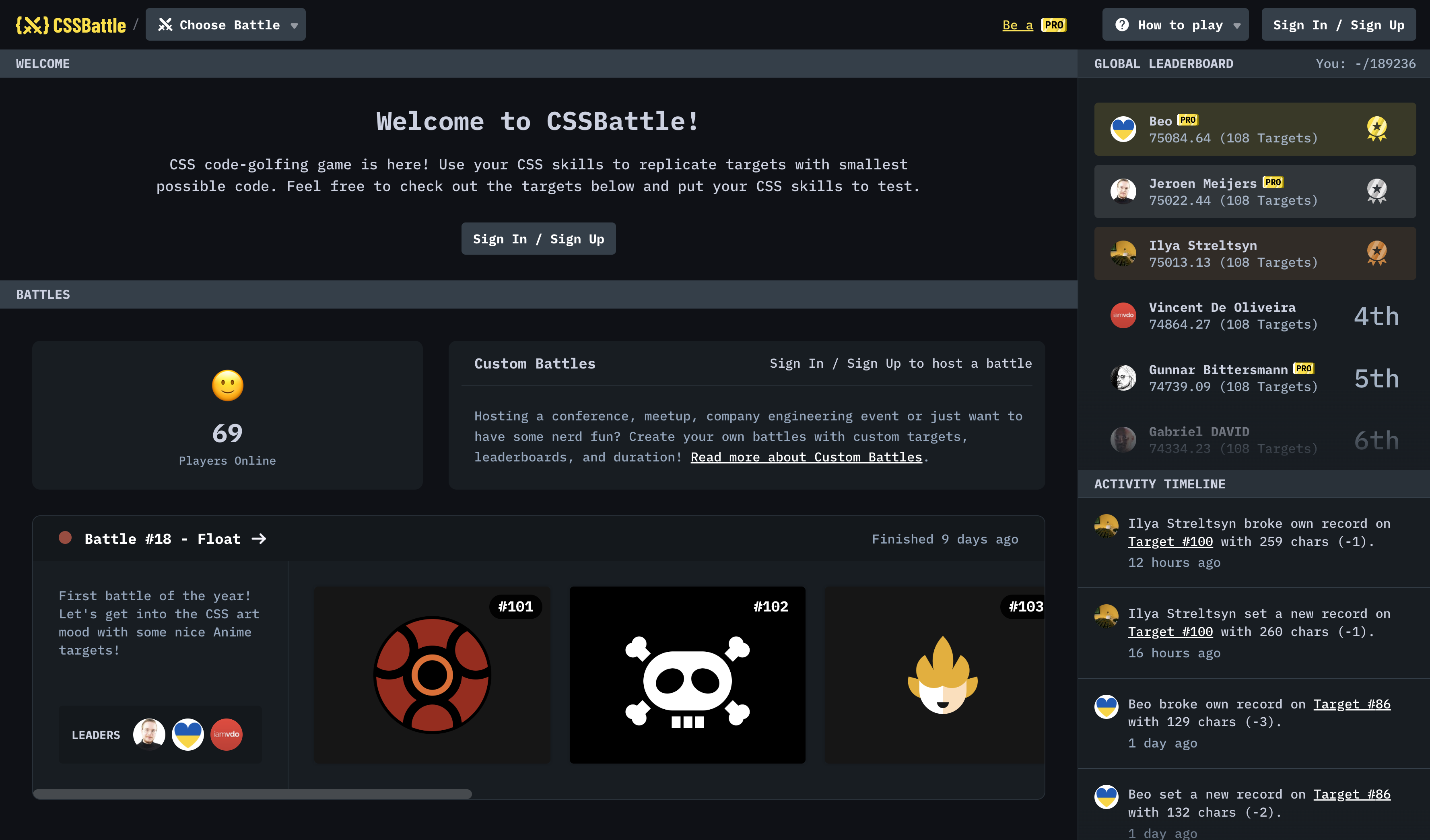
CSS Battle es más una competencia online que un juego de práctica de CSS. El objetivo es escribir código HTML y CSS para replicar la imagen de referencia en el menor código posible. Este juego se actualiza constantemente con nuevos desafíos. Tiene un sistema de clasificación global y la capacidad de volver a jugar cada desafío para que puedas mejorar tus propios resultados. Adicional a eso, puedes competir con tus amigos, ¿Nada mejor que jugar entre amigos no?
Concluyendo
No importa si eres un principiante o un experto. Lo importante es divertirse y mantenerse aprendiendo.
Publicado por @agnelnieves

